Author note (updated on April 2017): This post was written in November 2015, and published on January 2016. 6 months after publishing this article (and sooner than expected), David -my partner in Hacking UI – and I decided to leave our jobs at Similarweb to work on Hacking UI full time.We launched the Side Project Accelerator to teach others how we did everything that I will share in this article. We later also launched CurationKit which is the core set of tools that helped us build and maintain the Hacking UI newsletter on a weekly basis.
So on that note… here is my story of how I launched, built, and scaled this side project along with my partner David up to the point where we both decided to leave our day jobs.
Hi, my name is Sagi, I’m a husband, a father of 2 amazing children + dog, a martial artist, a full time design director at a scaling startup, and have founded multiple side projects that I keep on maintaining and scaling.
In the following article I will share:
- My story
- Practical tips on how I created and scaled my side projects (A.K.A. how to monetize a low traffic blog)
- And explain my “why’s” for doing it
I hope that this story will inspire you to create you own side projects, and will be interesting to you as a story on it’s own.
Want to listen to this article instead of reading it?
Here you go:
TL:DR;
- Working on side projects is awesome, and it’s totally doable even if you have a full time job and a family. Read on for how I did it.
- Scaling your side projects happens by automating your processes, and automating is done by building your own set of tools, which is totally possible. You just need to choose wisely – which part of your workflow will save you the most time from automation. In this article I give the actual tools and numbers of what we did in HackingUI.
- Being a part of the digital product creation world is awesome, and feeling the rush of putting something out there and seeing the world’s response is priceless.
- Time is hackable as well.
The story of Hacking UI
Hacking UI is the foundation of the products I am working on at the moment. It’s not my only side project, but it’s my main one.
I am not the only founder in Hacking UI – I have a partner: David Tintner, a super talented web developer, a real hacker, and a great friend.
David and I work together in Similarweb after our previous startup was acquired by the company in Jan. 2014.
Hacking UI was born out of 2 circumstances that allowed it to happen…
Warmup Tip: Super fun to have a partner in your side projects, but never use it as an excuse not to get started. I actually started out by myself. Read on and you’ll see how.
Circumstance #1: My first big side project (2011-present)
The unlikely situation of Israeli design students
Back when I was in design school1, I noticed that a lot of my classmates were ignoring basic and well known user experience patterns. I asked some of them “didn’t you read this and that article on Smashing Magazine, Line25, or A list apart?” (Those were my main content consumption channels at the time). They told me that, even though they’re English speakers, they have a hard time reading articles written in English.
So you see, in one of the top design schools in the world, we had a situation where most students were disconnected from the design industry in the rest of the world. That’s when I decided to do something about it. I decided to launch a design blog in Hebrew.
After deciding that I wanted to do it, I needed some kind of peer pressure to get me started. So I took the opportunity to announce it in front of a 300-person crowd at an online marketing event in Israel that offered an open mic. I asked for that mic, pretty spontaneously, and said to the crowd:
“In a week from today, I will be launching the Israeli equivalent to the ‘Smashing Magazine’ of the world. It will be written in Hebrew, and will be called Pixel Perfect Magazine.”
Tip: If you have an idea you want to carry out – commit to carrying it out publicly. Those 300 people back then could not care less about me launching a design blog, most of them were not even designers, but why did I make that move you ask? Well, I was in a productivity workshop that claimed that if you want to get something done in life, you need to declare it in front of an audience, publicly, and not only to yourself (and also not only in front of specific people). That will actually make you think it over and feel obliged to carrying it out. There are some opinions against that, but I strongly believe in it and it helped me in my career.
That night I came back home and hacked together a landing page with a sign up form for the launch announcement. That was the first time I dealt with creating an online form. I created it using Wufoo, but there are plenty of online form builders out there
Tip (for newbies): If you don’t have knowledge of code, learn HTML as you go. It’s dead simple. While learning, and as you move from one task to another, use Google. Simply search for whatever you want to create (i.e. add the word “template” or “generator” after your search term, and you will see the wonders of the internet come to life).
Introducing: Pixel Perfect Magazine (pixelperfect.co.il)
On March 2011, I launched Pixel Perfect Magazine. Besides a few small blogs, it was pretty much the first ever digital design blog in Israel. It got immediate traction.
On the blog I interviewed world class designers like Yaron Schoen, Chris Spooner, and others. I launched a weekly post called “Friday Inspiration” – which, every Friday (as you can guess) featured seven amazingly designed websites. One site for each day of the week.
I wrote about the UX patterns that are going on in the world. I also opened a weekly curated links post called Pixelink. This weekly recurring post is what later became the Pixel Perfect Newsletter. That was in 2012, even before Sidebar.io was created (or any other curated links newsletter that I know of today).
As of today, Pixel Perfect is one of the most popular content publications for Israeli designers, and I have a crew of 7 amazing editors that make it all happen.
Going international
I always wanted to go international with Pixel Perfect, but did not have the capacity. But as the amazing Sidebar.io came out and curated links newsletters started gaining popularity, I knew it was time for me to do it.
Circumstance #2: My first Startup being acquired
In mid 2012, after being the lead product designer in a growing startup called Fiverr (I was their first design hire), I decided I would like to either join or found a startup of my own.
The plan was (and I had a plan): Work freelance for three days a week, and dedicate two to three days a week to come up with my own product idea.
I started freelancing with a startup called Moolta for 3 days a week, and we actually worked so well together that they offered me to join as a co-founder. And so I did. We were four co-founders at the time.
A month later, an American college grad (that just moved to Israel) named David Tintner dropped by our office to visit a friend, Robert, who was doing our marketing at the time). Robert asked David to wait a little bit for him to finish his work, so David pulled out his laptop and started working on his own stuff. He sat next to me, and I couldn’t help but notice an open Sublime Text window on his mac (at the time we really needed a front end developer). I asked David – “So, David, what do you do in life?” and he said “Well, I’m a front end developer”. The rest is history. David joined us about two weeks later as the front end developer of Moolta.
About a year and a Beta later, our team got accepted to Upwest Labs, a startup accelerator in Palo Alto.

On our way to Palo Alto, as Moolta
We all flew out there and it was very exciting. But we kept getting negative feedback from the mentors about our startup. We obviously had a terrible monetization plan and really troublesome flow for a product idea that did not solve ANY pain of ANY person in the world. So…
About a week into the accelerator, as we were thinking of pivoting, we researched what our competitors were doing, and we (fortunately) came up with a new startup idea. We conducted a week of concept validation, calling every one of our friends who was a potential user to ask their opinion, and we decided to change our product entirely.
We named our new product Tapdog, and it was eventually acquired by SimilarWeb in early 2014.

The Tapdog website – click to see in full

The Tapdog team: David (on the Left) Ohad, Alon, Noam and myself (on the right)
When we were in San Francisco, we all felt a strong connection to the design community, and when we came back to Israel we felt the need to keep in touch with that community. So a couple weeks before we started at SimilarWeb, David and I decided it was time to launch a design and front end magazine.
The naming part was hard. We first decided on the name “Round Pixel Magazine” (actually bought the domain roundpixel.com and roundpixelmag.com), and when we weren’t happy with that we went back to the drawing board and a few days later came up with Hacking UI.
The Launch of Hacking UI, and how we built our first tool
Personal pain —> Tool —> Sharing —> Growth
At the time I was working with Photoshop. I was a pro at photoshop, but one thing that really bothered me was that I couldn’t export SVGs out of it. I searched on forums and saw that others shared the same pain. I mean, here we had the primary tool that almost every designer was using for UI design, and the SVG format was becoming a standard for the web, but the main tool people were using did not support that format. David and I decided that we were going to do something about it.
Tip: Always be on the “Yeah, it’s probably possible” approach. The positivity alone makes you come closer to the solution.
So then we started working on the tool. We iterated on it, I wrote the pain points, user journey map, and then technical story points (user selects the layer to export, clicks A, selects the vector points, cmd+C, launch Illustrator, cmd +V, etc.). David then hacked together the PS script in about 2 weeks, I tested, David iterated on the code, and so on until we got a solid working version.
It was a fun process, and since we already worked together in the same room everyday it was easy for us to work on this collaboratively.
Tip: This experience proved to me that having a partner work with you on side projects is super fun and productive, especially when he is a doer and completes my missing skills.
Tip of the tip: Even better to choose someone you are working with, if you can. Although, this is not a must.
We launched Hacking UI in January 2014 2. The script was our first post.
We made it so that you would have to sign up for our newsletter in order to download the script. It wasn’t an easy decision, as we knew some people would have a problem giving their email just to download the script, but hey… we invested so much in our newsletter and we really believed in what we were doing, plus anyone can unsubscribe at any time. So we decided to go for it, and you know what? It worked!
The script was shared on almost every publication that I consumed myself and looked up to: Smashing Magazine, Sidebar, One Designer, etc. It was so exciting seeing the visitors come in and watching our Google Analytics on this.
Tip: Nothing compares to the thrill when what you built starts getting traction. It’s makes all the challenges of building it worthwhile.
More challenges to overcome, more tools to build, and now – saving time on creating the newsletter
I was already running the Pixel Perfect weekly newsletter (in Hebrew) for several years. I had a google spreadsheet which I would use for adding links to during the week and would then copy and paste each one to create the HTML for the email from that.
When we launched Hacking UI, David and I agreed on a split of responsibilities: I would curate the links as I already do for Pixel Perfect, and David would create the Hacking UI newsletter while I still have to create the Pixel Perfect Newsletter for the Israeli audience.
David, being the hacker that he is, decided to make this process simpler. So he wrote a google apps script to take the rows from the spreadsheet, based on issue number, and generate a static HTML page with the links already in a list. I later styled it to fit our newsletter styling.
That made the process of creating the newsletter each week almost seamless.
Tip: always think about hacking and automating ANY repeatable process that you catch yourself doing. Anything is hackable/automate-able/APIable.
David continued to improve the code to do more things like adding the links to Buffer so we could share them automatically on all of our social media accounts.
Newsletter is set – but adding the links to a spreadsheet is still a process
Every time I read an article I loved, I needed to add it to the newsletter spreadsheet. That was a tedious process that I did not enjoy. So I decided it’s time to do something about it.
Tip: Again, remember the ‘automating state of mind’, practice it. Think for yourself – what process are you doing repeatedly that you would like to maybe save the trouble of having to go through it each and every time.
I decided to create a chrome extension that would automatically add articles that I read to the newsletter. I knew nothing about creating a chrome extension, but I did know how to:
- Copy and paste (I think I’m a natural born talent on that one)
- Search on google: Everything is online, was done and written about by people long before me.
- Politely bug people to help me out. Pros in every field are always around us, at work, in the family, friends of friends. I know that no matter what development/technical problem I run into, I can always find someone close by that would be happy to help me. If not someone close by – than only a phone call away.
Tip: Keep those 3 things in mind in any given situation. It’s true for anything that has to do with building stuff (mostly on the web). You don’t have to be so technical to write code. You can also be a good allocator of templates, snippets and frameworks. Plus, we are all surrounded by coders. I bet most of you have colleagues, friends, or even relatives that would know more about whatever you are trying to create and you can ask for their help if you need it.
So I got right to it.
- I took a few chrome extensions, downloaded them to a folder on my computer and opened them in a code editor to explore how they were built.
- I simultaneously read some tutorials on how to build chrome extensions to understand better the limits and structure that I should keep when building these extensions.
Tip: A great way of building stuff is to hack into and edit an ‘already-up-and-running’ item of the same format. i.e. taking a chrome extension that has similar functionality to what you are trying to do, opening it in a code editor and editing it to do whatever you want to do. That way you can test your plugin often to make sure that if you break something you can revert it to the point where you broke it. By the way, I also repeated this process later when I needed to build a Sketch plugin and wrote all about it.
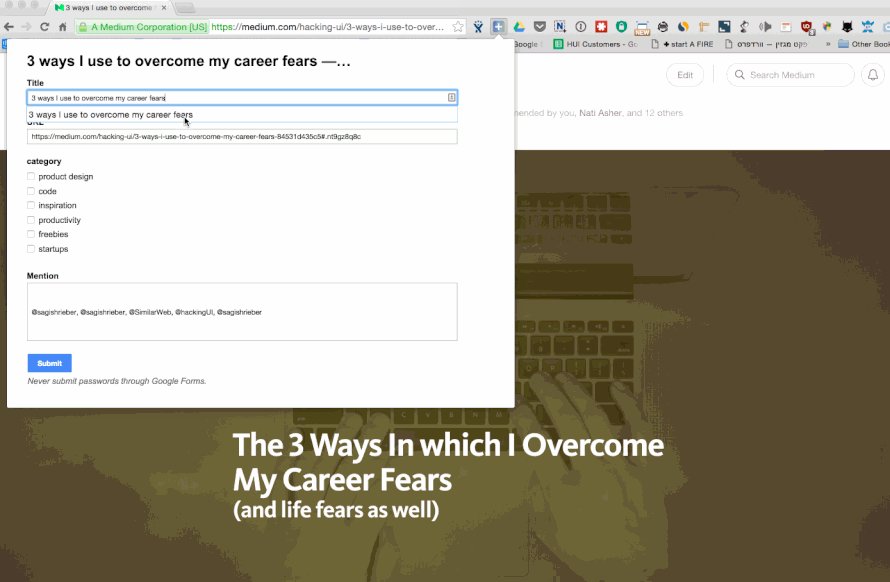
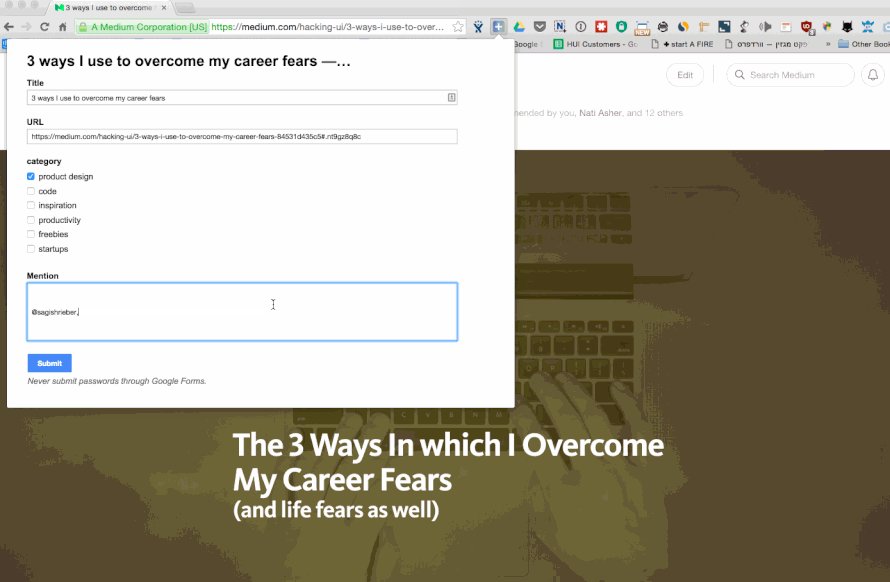
I eventually created a chrome extension that opens a simple google form. In this form I can fill in the details of any URL open in the active tab that I’m viewing. That form sends the info that I fill out to my spreadsheet.
I also built it in a way that automatically fills in part of the form like the URL and the title of the article/page.
Lastly, I used the help of a friend that works with me in SimilarWeb who wrote his own chrome extension. He helped me create a function that scrapes the page/article for the twitter handle of the writer. I can say that he actually wrote this part of the extension. He did it willingly, and actually enjoyed helping me out in this.
Here it is:

The extension
Tip: Never be afraid to ask for help. People actually love to help. Why? Because it breaks their daily routine, because it feels good to help, because it becomes a challenge for them and they want to tackle it to prove to themselves they can solve it. So never be afraid to ask for help.
Major update (April 2017): After publishing this article we had tons of feedback from people that wanted these tools. So I’m excited to share that we just pre-launched CurationKit, which has all the tools that I just mentioned (The Google Script, Chrome Extension, and a web app which we created after writing this article) along with a guide on how to use it and an online course on how to run a successful newsletter. All in one package, and on presale until June.
Ok, now let’s talk about scaling a side project
As a side project gets bigger, you would like to scale it. Its a natural evolution. And so that’s what happens constantly with Hacking UI.
In 2014 – we launched Hacking UI, started growing an audience, had a few super viral articles. We managed to start getting sponsors for the magazine and newsletter and making some money as well. We made about $6,000 in revenue.
In 2015 we upped our revenue from Hacking UI 10 times, taking in about $60K.
We did that because of two major changes:
- We revised our pricing strategy for sponsors
- We semi-automated the way that we reach out to potential sponsors
Revising our pricing strategy
Our original sponsorship plan was a sort of bundle for advertisers, which they would get an ad both on our site and in our newsletter for a month. This was nice at the beginning when we didn’t have many readers and couldn’t offer much value, but as our list grew we decided to split the sponsoring of the newsletter from the sponsoring of the site. We also dropped the monthly packages we had, and started to only sell specific one time ads.
We began selling sponsored links in the newsletter for $200 a pop, and saw that there was a ton of demand at this price. We continued to raise the price until we hit resistance, and landed at $500 a pop. We also sold a few dedicated newsletters for $2K (which we try not to sell too much unless a sponsor is super relevant to our readers and we actually believe in them). We also closed some partnerships with awesome companies such as HIRED, Invision, and An Event Apart.
Selling those sponsor spots as separate pieces and not as “discounted packages” allowed us to be more flexible through the year and raise our prices as we grew, but also got us chasing sponsors and spending lots of time on selling instead of building. So that was the next thing that we needed to tackle.
Automate how we approach sponsors
David and I still have our full time, super-demanding jobs, and don’t have too much time on our hands to start selling sponsorship plans. So we found a great way to approach sponsors with the best possible cold email setup.
Here is my flow of reaching out to potential sponsors:
- I discover a new cool tool for designers or developers, so I check out the about page and get some names of founders or other relevant people to approach. If the about page doesn’t have names I try to search on google for the combo of “[product-name] founder linkedin” or “[product-name] twitter” and sometimes directly in twitter searching for the product’s name will return results of the actual people that wrote that name on their profile description.
- I head over to a site called AnyMailFinder.com (I tried a few others, this was the best), that’s where I usually find their email. There are a couple more ways to get email addresses like these, but I haven’t tried them.
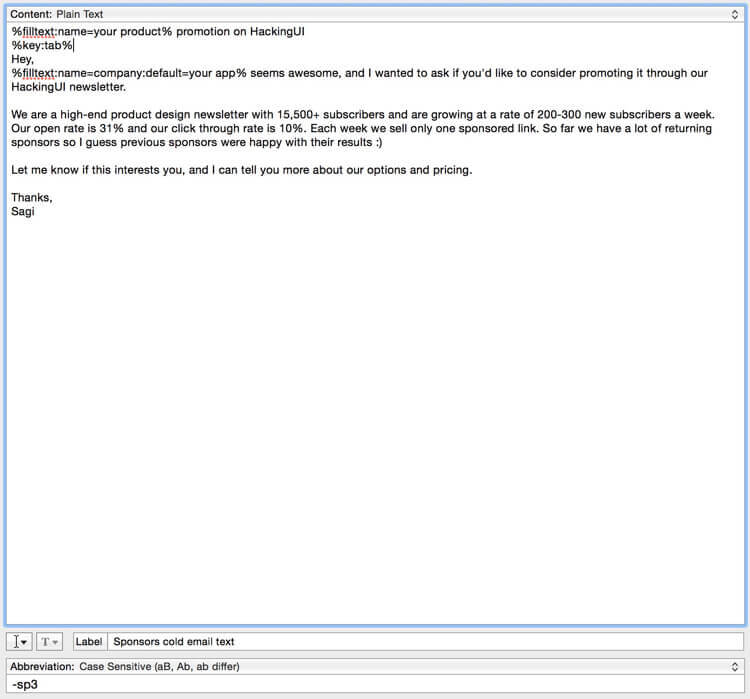
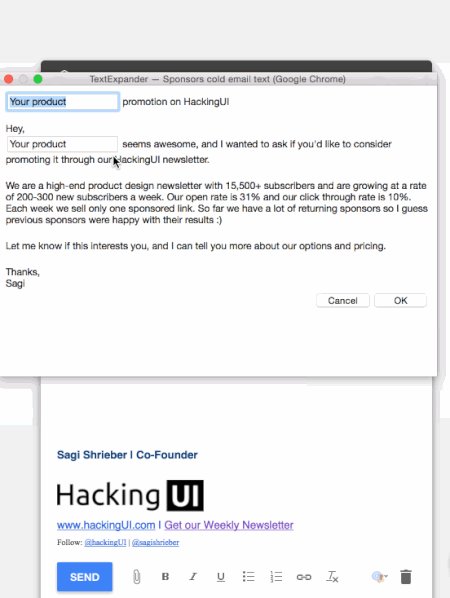
- I send them an email based on a TextExpander snippet I have saved. Here is how this TextExpander snippet works:
– I type in a shortcut, for me it’s ‘-sp’ (dash+S+P) and the Textexpander popup opens up
– I fill in the name of the sponsor (Yes, Textexpander let you create pre-filled snippets of text with text fill-ins which is awesome)
– I press enter and viola! The email is ready to send!

How the snippet looks like when I edit it in the Textexpander

How the snippet works
Tip: If you write cold emails – Always try to keep it as short as possible. Busy people do not have time to read long emails from people they DO NOT KNOW. Get them interested, then follow up.
If they don’t reply, I send a follow up in two days. I’m actually not that good at that follow up thing. I used a chrome extension called Boomerang for Gmail to remind me to follow up but now I’m using Google Inbox so I’m missing that extension.
2016 is here! Now what?
So let’s go over this again… 2014 – we earned $6K and started developing a community, 2015 – we earned $60K, grew our community and launched two meetups in New York and San Francisco. Now what?
So we’re in debate about this. But we do have a set of priorities set up to guide us:
- #1: Our community first – We’re all about our community. Nothing is more important to us than our community, our people. We will always try to bring more value to them, and not put money in front of them.
- #2: Scale our monetization – so we can keep scaling HackingUI. It’s simple. We need to grow, we don’t have any investment or extra source of revenue to grow HackingUI.
- #3: Scaling our happiness and motivation – We had a good run so far monetizing this project, but that’s not why we launched Hacking UI in the first place. This is our baby, we love it because we enjoy doing it. Our community loves it because we love doing it. We are scaling only because we love working on it. So yeah, thoughts about monetization and scale are important, but not the thing that should lead our actions going forward.So what’s next on our radar?
The products that we are working on in 2016
It’s funny to say this, but since I started writing this article the things have already changed a bit, and I can say that this whole section might change even a week after this post is launched.
The main plan
- We love building products and tools, and we feel like we have great ideas to carry out real products that solve real problems we are facing in this field every day. So going forward you’ll see actual products from us.
- We want to find more ways to learn and other ways to share knowledge from our experiences with others. So we launched a podcast, and hopefully later this year you’ll see more content on even more platforms that we’ll decide to tackle.
- We want to see how we can expand to other communities, well, how the Hacking brand can reach other communities, and for that we have a plan as well.
Here’s what we’re working on:
Thought Leaders (Product)
We built this originally for our own, internal use, but started to realize that others have a need for it too. So we have a little more work left to do and then will release it to the public later this year.
Thought Leaders is a feed of products and articles based on the people you follow and care to hear what they have to say and create.
If you have specific thought leaders in your industry that you would like to read their posts on Quora, Medium, or their personal blog, would like to hear their podcasts, or to follow their creations posted on Github and Product Hunt, we put all of those on the feed and make sure you know about it first.
Before you hear about it on DN, Sidebar, your RSS reader or any other source you will be able to get it from this app.
It’s how we find the links for our newsletter now and it’s freakin’ AWESOME!
Scaling a Design Team (Podcast)
I’m currently scaling the design team at SimilarWeb. When I got to SimilarWeb I was the only designer, and now I’m the Director of Design and scaling the company’s design efforts. I currently have six designers on the team, and am looking to hire more at the moment.
As I got to take on the managerial role pretty fast (less than 2 years), I know that I have a lot to learn in terms of being a good manager, how to build a culture of design in our company, and how to facilitate the best environment for my designers to work with their colleagues. So I decided to launch this podcast, and I’m doing it along with David, who’s working as a web developer here with me at Similarweb and is also eager to learn about product team workflows from pros in the industry.
The episodes so far already feature industry leaders such as Billy Kiely, VP Product at Invision, Melissa Hajj, Design Manager at Facebook, Emmet Connoly, Director of Design at Intercom, and Joel Califa, Product Design Lead at DigitalOcean.
In our next episodes we have amazing designers from more highly respectable companies that we want to learn from.
You’re welcome to subscribe to this podcast on iTunes, or even better – sign up for our newsletter to get updated whenever a new episode comes out.
Designer SWAG (Physical Products)
I love designer SWAG. I love Good F***ing Design Advice, I love Startup Vitamins, and I’ve always wanted to launch some of my own SWAG. So behold the launch of HackingUI Swag!
You’re super welcome to visit the store and shop and send your feedback on the products we have to offer. For now it’s only t-shirts but we have plans for more (don’t worry). We’ll see how this goes and take it from there.
Extending the Hacking brand
We just launched Hacking Revenue with our partners from our previous startup, who will be writing about making money online in a practical way. It’s based off the same template as Hacking UI, and we’ve shared with them all the tools that we use to put together our own content. If you’re into startups and hacking your online revenues – you must subscribe to their newsletter.
This is the beginning of growing the Hacking family and the productization of our content generation and publishing platform. Soon we’ll hopefully launch more Hacking goodness on other professional fields in the digital world.
Last but not least – a teaser for Inspectrum
Since David is a developer and I’m a designer, we decided to tackle a project in one specific aspect of the designer-developer relationship and workflow, that has not been tackled before. I can’t yet share any more details with you, but I can say we have a product (already in the late stage of development) and everyone I show it to reacts in the same way: They ask me “What?? You mean to tell me that this was not done before??” which is why I’m so excited about this. Hopefully we’ll share it soon.
Goals of all these tools and products – what am I expecting to get out of all of this?
The rush
In one of the episodes of Design Details (great podcast by Brian Lovinand Bryn Jackson), one of their guests (don’t remember exactly who… sorry) talked about the rush to build something and then see traffic coming in. I can totally relate to that.
The power of learning
I love learning new lessons. Every time I launch something new I learn from how it performs.
The power of doing what I do better and faster
When I’m working on a product like HackingUI together with David, or even when I’m working on updates to Pixel Perfect – I love how fast we can both build and push stuff out to our audience. In the large company like I work at – things obviously take way longer and involve multiple stakeholders. Here we get to be our own bosses and own our product.
Scaling my family’s income for a better lifestyle
Let’s face it. Money is important. It’s not the end goal as much as it is the means to a goal.
I would like to believe that my side projects help me craft my lifestyle. They are not making my life harder, but rather easier.
- Sagi Shrieber Click to Tweet
For example, Hacking UI now pays for baby’s nanny. This gives my wife and I a quiet state of mind during the day. Way better than if he was in any day-care with 6-8 other babies watched by only two staff members.
I actually never had it easy when it comes to money, and Israel is a very expensive and financially difficult place to live. As a husband and a father with 2 children and a hell of a mortgage, I’m done with playing games. I’ve passed that stage.
I believe that anything I create I should monetize. I stretch the limits of monetization, but I believe that it has to be under a set rule of a win win for my audience and users.
When we bring in sponsors for Hacking UI we only allow companies that have highly relevant products for our readers. We actually use most of our sponsor’s products ourselves.
____
Tip: When you have an audience, take the best care ever of them. Never betray their trust. And that’s not the same as asking them to pay or sign up for something once in a while. After all, monetization of any product is a play on the thin line of value. If you provide great value but are full of ads, your audience might be ok with it (hey there Google).
It’s a thin line between pissing off your audience so they just mad-tweet at you, and between them leaving you for good and telling all their friends not to get near you.
The joy of working hard & still having fun
Work Hard, Play Hard
- Wiz Khalifa Click to Tweet
I don’t believe in shortcuts. I believe in hard work. Working hard, with persistency, heel after toe. Embracing failures, not taking no’s for an answer and handling criticism. I believe that this alone, no matter what I do, as long as what I do contributes in some way to my audience and does not hurt anyone – will lead me to financial growth, which will help me get me to a lifestyle I enjoy.
I’m not a rich man, nor do I come from a rich family. I was lucky to come from a supporting family, but everything I do I worked hard to make it and it never came easy.
Tip: You got to have faith. Not the religious kind of faith, but faith in the way that you are doing. Be courageous. Face your fears. Believe in karma – what goes around comes around. That helps me a lot and so far I see a lot of good karma coming back. And when bad things happen? No problem. It might be me paying off my bad karma – it’s all up to me. My actions define my future experience.
Time
Oh, time… if we all had more time to add to our ever so busy day.
Let’s admit it – Time is not money. Time is more valuable than money. Money comes and goes (that’s why they call it currency by the way), but time you wasted – you’ll never get it back.
So that’s why balancing the time with your full time job, your side projects, and your personal life should be something you always improve.
Working on that work-life balance is an art. I can’t say I’m even close to perfect about it – but I can say it’s totally possible to balance the equation of family + full time work + multiple side projects + fitness + whatever you want. It’s all a matter of setting the expectations with your loved ones, your colleagues and your employers.
You’re on this planet for a limited time only – make it count and do whatever you want to do in the limitations society has to offer.
I know people that don’t have a family so they travel the world freelancing and building side projects. Thats super awesome! That’s what Tim Ferris calls “The New Rich“, and if you haven’t yet read Tim’s book “The 4 Hour work week” – you really should.
I, myself, am already a family man, so I am full of both financial and familial obligations. I think I’m exactly where I’m supposed to be in life.
I shared all my experience about how I balance my own time in an article called – How to Avoid the Clash of Marriage & Career and you’re welcome to read it and let me know if it helped you, or better yet if you have ways to do it better.
Maybe one day I’ll be independent again and quit my full time job to go full time HackingUI, only to better my lifestyle and to try and escape the full time job cycle. But for now, I’m good.
To sum it all up
Working on side projects is awesome, and it’s totally doable even if you have a full time job and a family.
Scaling your side projects happens by automating your processes, and automating is done by building your own set of tools, which is totally possible. You just need to choose smart – which part of your workflow will save you the most time by automating.
Being a part of the digital product creation world is awesome, and feeling the rush of putting something out there and seeing the world’s response is priceless.
Being alive is awesome! Anything you work on should support your lifestyle and not the other way around.
So, that was my story. Hope you enjoyed this piece (and if you read up to here you probably did and actually deserve a medal lol).
I wish you to enjoy your life at all times, enjoy your work, and find the most important time to spend with your loved ones.
Yours Truly,

- at that time I was already working as a freelance doing brands and WP websites for clients
- Party sirens, crowd clapping, confetti

